一.到vue官网下载vue.js文件;
二.常见指令介绍
1.插值表达式
{
{}}当模型中的数据发生改变时,那么试图中的数据也对应发生改变



2.v-text
将一个变量的值渲染到指定的元素中



v-text 不能识别h1标签



3.v-html
可以真正输出html元素



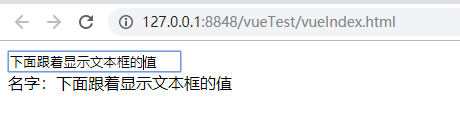
4.v-model
实现双向数据绑定



5.v-bind
绑定页面中元素的属性

点击就跳到百度页面。
6.v-if 和 v-show
v-if:
作用:判断是否加载固定内容,如果是真,就加载,如果是假,就不加载。
语法:v-if="判断表达式"
v-show:
作用:判断是否显示内容
语法:v-show="判断表达式"
v-if 和 v-show 相同点和不同点:
1:相同点:都可以实现对于一个元素的显示与隐藏操作
2:不同点:v-if是将元素添加或移除 dom 树模型中,v-show 只是在这个属性上加了 display:none而已


你好啊
你好啊
v-if 有更高的切换消耗,安全性性高。v-show 初始化消耗大一点。所以,如果需要频繁切换并对安全性没有要求时,可以使用v-show。如果在运行时,条件不可能改变的话,使用v-if更好一点。
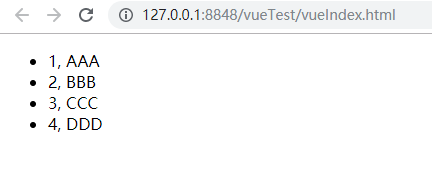
8.v-for
作用:控制html元素的循环
语法:v-for="item in 集合"


- { {singer.no}}, { {singer.name}}

9:v-on
作用:对页面中事件进行绑定
语法:v-on:事件类型=“监听器”
缩写:@事件类型=“监听器”


- 单击
- 点击事件指令的一个快捷方式
